Most awaiting feature of File Upload support is added to the latest build of PHP Grid Control. With just little config settings, you can upload file to a folder on your server. You can also use on_insert / on_update callbacks to store the uploaded content in database or email as per your need.
Following settings are required to add with column definition to make it a upload input box.
$col[“edittype”] = “file”; // render as file
$col[“upload_dir”] = “temp”; // upload here
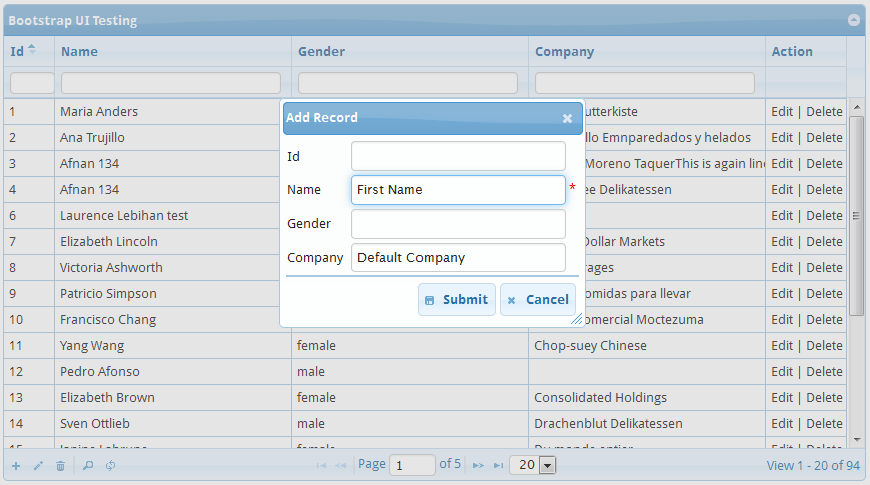
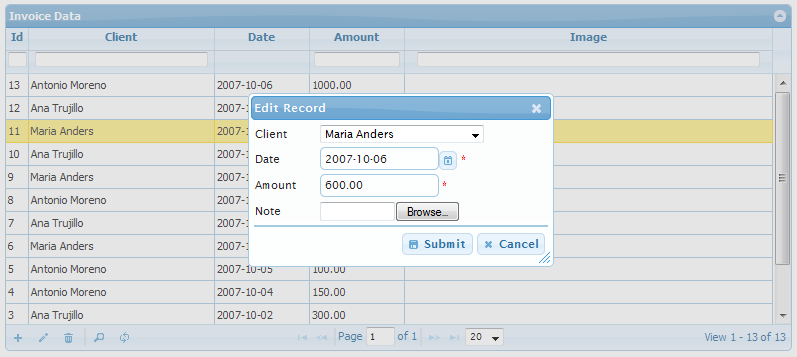
Step 1:  Step 2:
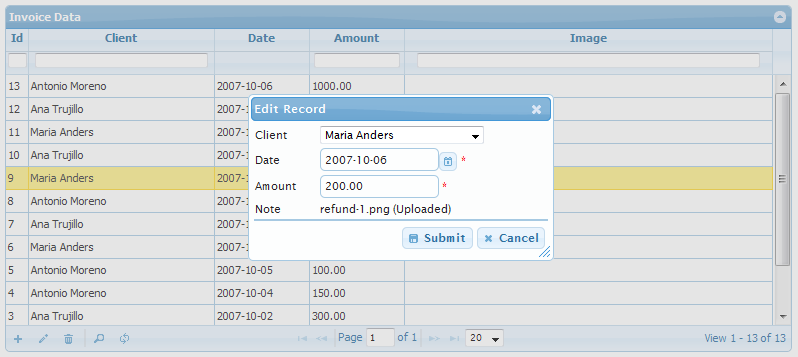
Step 2:  Step 3:
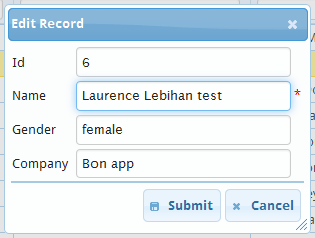
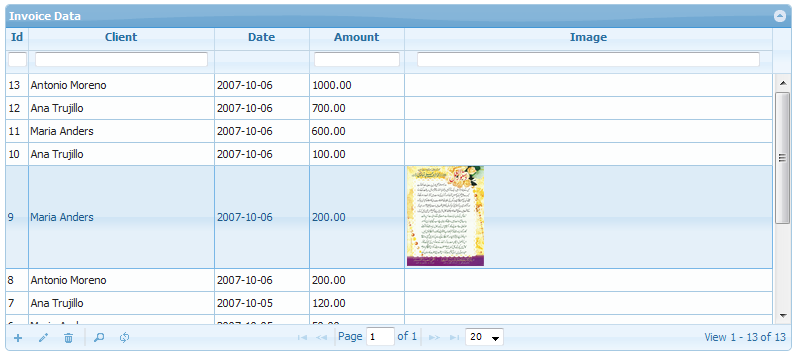
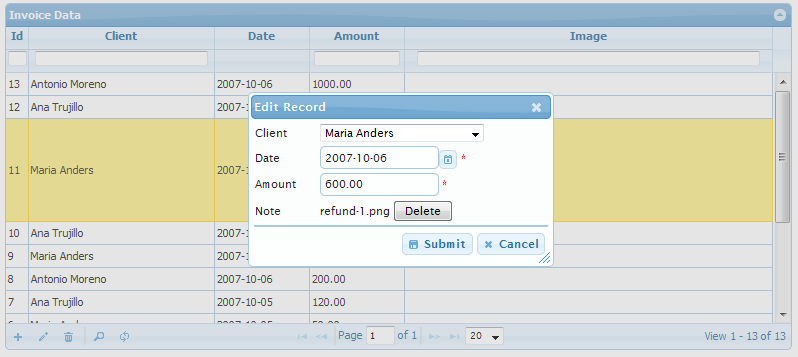
Step 3:  You can also edit or delete existing uploaded file too.
You can also edit or delete existing uploaded file too. 
For more help, see working example (demos/editing/file-upload.php)
This feature is currently offered as a part of premium package and onwards. Customers with active subscription (of upgrade) can get latest build via email request ([email protected]). Those whose subscription period has expired can renew the subscription by ordering again from Download.